
基于HTML的Canvas实现的市场深度图JS组件,适合用于资产交易类Web应用的开发
DepthChart组件适用于资产交易中的市场深度数据表现,例如股票、加密货币等:

DepthChart组件的特点如下:
DepthChart组件当前版本为1.0.0,主要文件清单如下:
| 代码文件 | 说明 |
|---|---|
| src/Dataset.js | 数据集模型实现类 |
| src/Renderer.js | 渲染器实现类 |
| src/Scale.js | 比例尺实现类 |
| src/Theme.js | 主题实现类 |
| src/DepthChart.js | 市场深度图实现类 |
| src/index.js | 源代码入口文件 |
| lib/uikit.umd.js | umd格式的库文件 |
| rollup.config.js | rollup配置文件 |
| .babelrc | babel配置文件 |
| package.json | npm描述文件 |
| test.html | 测试HTML文件 |
STEP 1:引入脚本文件
在HTML文件中创建canvas,并引入uikit.umd.js文件:
<canvas id="#depth-chart" width="900" height="400"></canvas>
<script src="lib/uikit.umd.js"></script>
STEP 2:声明数据
DepthChart组件要求数据按预定格式组织,例如:
var dataset = {
"bids":[
["0.00283330","95.18000000"],
["0.00283300","5.56000000"],
...
["0.00282410","3.74000000"],
["0.00282400","1.15000000"]
],
"asks":[
["0.00283480","4.95000000"],
["0.00283490","5.19000000"],
...
["0.00284400","79.01000000"],
["0.00284410","15.53000000"]
]
}
其中bids表示买方市场深度数据,asks表示卖方市场深度数据,每一行的两个数据分别 表示价位及该价位的数量。容易理解,买方数据是按价格从高到底排列,而卖方数据则 是按价格从低到高排列。
STEP 3:创建DepthChart对象
使用uikit中的DepthChart类初始化深度图:
new uikit.DepthChart({
el: '#depth-chart', //canvas元素选择符
dataset: dataset //数据集,参见下面说明
})
实例化DepthChart类的时候,需要传入一个配置对象。el配置用来声明
深度图渲染的canvas元素(或者其选择符),dataset配置项用来声明要
进行处理的数据。
在创建DepthChart时,可以使用theme配置项来应用一个预置的主题,或者一个自定义的主题。
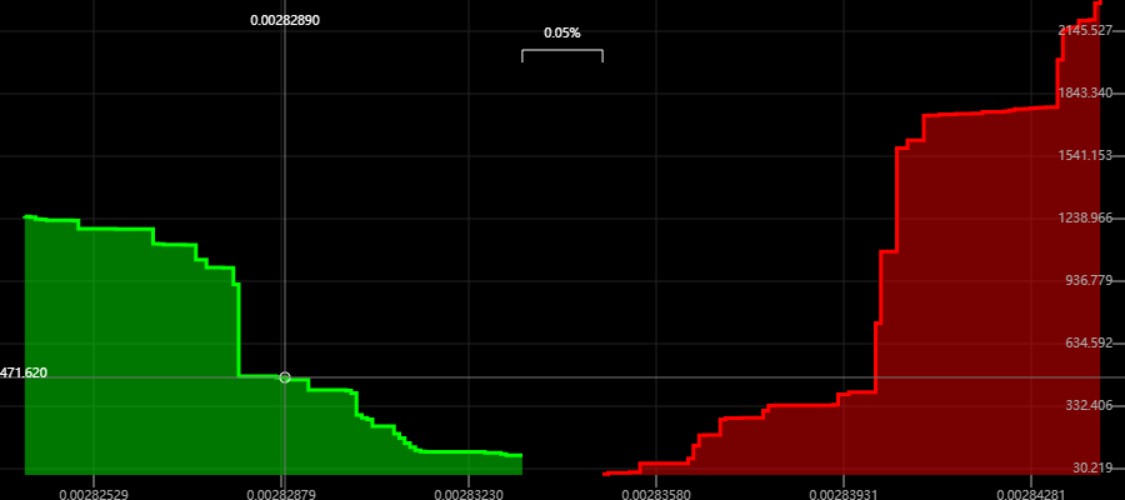
预置的深色主题
例如使用预置的dark主题:
new uikit.DepthChart({
el: '#depth-chart',
dataset: dataset,
theme: uikit.Theme.dark()
})
结果如下:

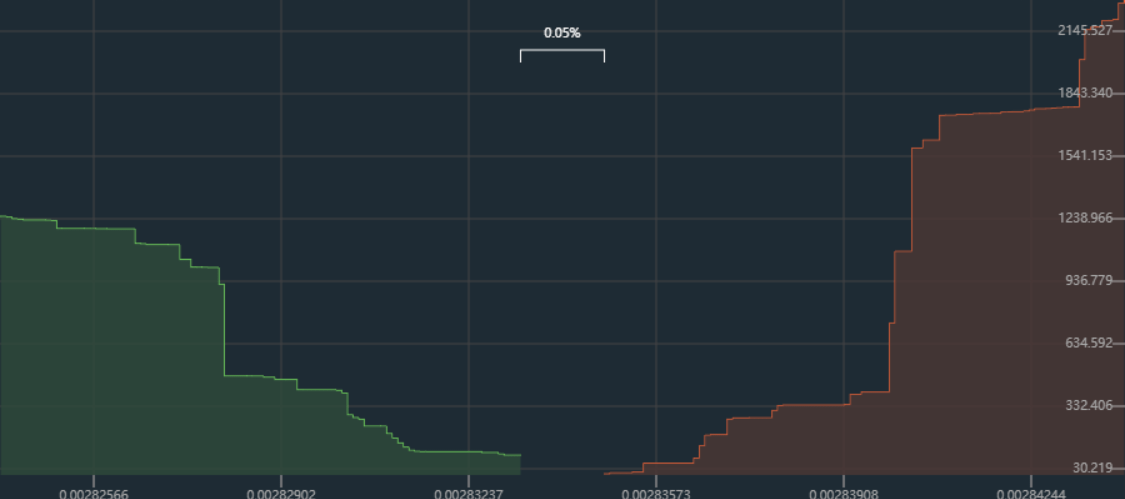
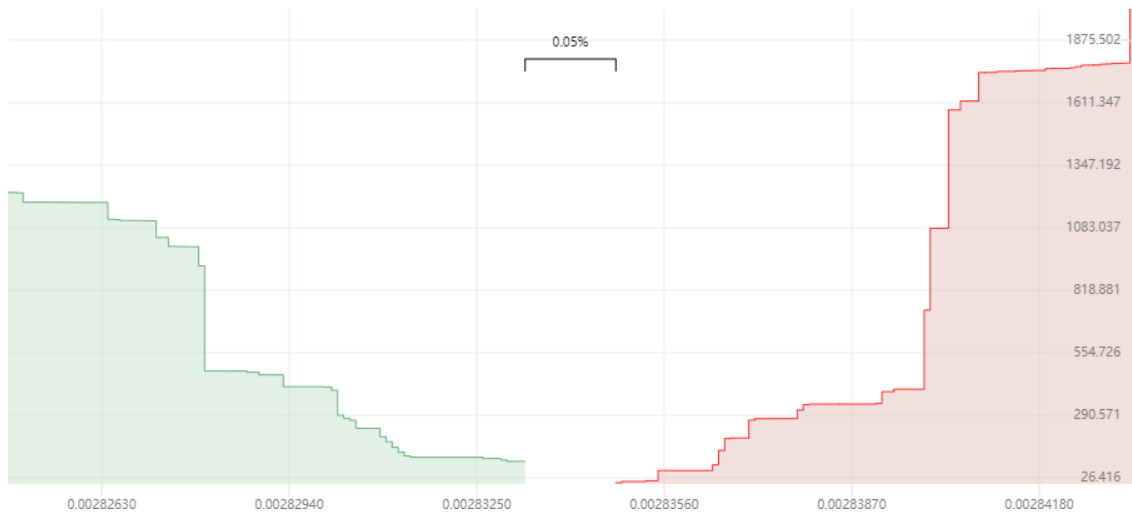
预置的浅色主题
或者使用预置的light主题:
new uikit.DepthChart({
el: '#depth-chart',
dataset: dataset,
theme: uikit.Theme.light()
})

自定义主题
可以参考src/Theme.js中的dark或light主题,根据自己的需要进行自定义。 可以配置的主要选项列举如下:
| 配置项 | 说明 |
|---|---|
| background | 背景样式 |
| bidsLineStyle | 买方深度线样式 |
| asksLineStyle | 卖方深度线样式 |
| bidsRegionsStyle | 买方深度区域样式 |
| asksRegionStyle | 卖方深度区域样式 |
| xgridStyle | 水平栅格样式 |
| ygridStyle | 垂直栅格样式 |
| xtickStyle | 水平坐标轴刻度样式 |
| ytickStyle | 垂直坐标轴刻度样式 |
| xtickTextStyle | 水平坐标轴刻度文本样式 |
| ytickTextStyle | 垂直坐标轴刻度文本样式 |
| focusCircleStyle | 鼠标焦点样式 |
| focusLineStyle | 鼠标焦点十字线样式 |
| focusTextStyle | 鼠标焦点文本样式 |
| indicatorLineStyle | 价差指示器线条样式 |
| indicatorTextStyle | 价差指示器文本样式 |
如果自定义主题还不能满足应用需求,那么可以直接修改源代码。
DepthChart组件的源代码位于src目录下,其主要类以及相互关系如下图所示:

修改完成后,需要重新构建UMD库文件:
~/uikit$ npm install -g rollup
~/uikit$ npm run build
上面的命令首先全局安装rollup,然后执行构建任务。
本站所提供软件包仅用于学习和研究,请依法合规使用。
本站所提供软件包均提供完整源码,使用前请认真阅读源代码和文档以确保充分理解软件包的设计与功能实现,本站不承担 因不当使用本站所提供软件包而造成的任何法律风险或财产损失责任。